개발/Chrome
크롬 개발자도구 버튼에 걸린 click event 함수 찾기
제타마인드
2022. 8. 1. 15:05
웹 페이지에서 버튼에 걸린 이벤트 리스너 함수를 손쉽게 찾는 방법이다.
현재 맡은 업무의 프로젝트에서 굉장히 유용한 기능이다.
버튼에 onclick 속성이 있으면 자바스크립트 함수를 쉽게 따라 갈수 있지만, 이벤트 리스너가 걸려 있는 경우 id, name, class 등으로 검색해서 찾아야 하는데, 페이지에 여러 파일이 include 되어 있고 id, name이 여러군데에 중복되서 쓰이거나 함수 이름이 많이 중복될 경우 어떤 함수를 실행하는지 찾기가 어려운 경우가 있다. 이럴때 click하면 어떤 함수를 타는지 쉽게 찾을 수 있다.
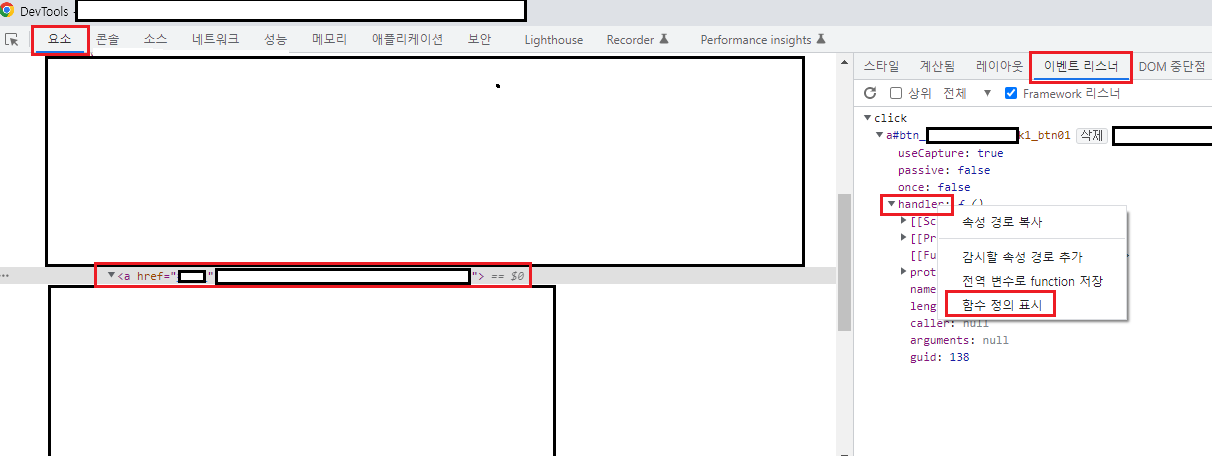
버튼 요소 클릭 > 이벤트 리스너 > click
handler 우클릭 - 함수 정의 표시